Las emociones son poderosas y duraderas y su impacto se extiende incluso al sitio web de tu empresa. Si los estímulos al navegar por tu página son positivos, los clientes sentirán el impulso de volver. Por ello, un diseño emocional es esencial dentro del diseño de experiencia de usuario (UX).
Al tomar decisiones de compra, las emociones influyen considerablemente. No es lo mismo elegir entre dos marcas cuando se tiene un estado de ánimo entusiasta que cuando el estrés se hace presente. Sí, las emociones intervienen incluso cuando no lo creemos.
Actualmente, las interacciones digitales forman parte de la rutina diaria de la mayoría de las personas. No puedes conformarte con un sitio web básico si buscas relevancia. Los usuarios esperan un recorrido fluido y sin complicaciones. De hecho, . Como empresa, esto debería ser una meta, pues definirá en buena medida el número de interacciones y compras.
¿Quién debe encargarse y cómo hacerlo posible? En un producto digital, el diseño de experiencia de usuario (UX, por sus siglas en inglés) se encarga de gestionar y optimizar los espacios virtuales. El diseño UX se propone lograr una interacción intuitiva y sencilla para garantizar que los sitios web o aplicaciones sean accesibles para el mayor número de usuarios posible.
El diseño emocional dentro de la experiencia de usuario integra el mensaje de tu empresa dentro de la navegación. De él dependen aspectos como: disposición de elementos, acomodo de botones y menús, jerarquización de información y los pasos necesarios para completar una tarea.
Tabla de contenido
Emoción y funcionalidad en el diseño de UX
La primera impresión siempre marca y lo mismo ocurre con tus canales digitales. Aplicar un diseño emocional puede transformar interacciones funcionales en experiencias significativas y satisfactorias.
Si hasta ahora te has limitado a procurar un diseño funcional, es momento de replantear el propósito de tu sitio. Mientras el diseño emocional se enfoca en cómo un producto hace sentir al usuario, el diseño funcional prioriza la eficiencia y funcionalidad.
El diseño emocional utiliza elementos estéticos como colores, tipografía, imágenes y animaciones para crear una impresión visualmente agradable y emocionalmente atractiva. Para lograr un equilibrio entre ambos, es necesaria la participación de expertos en la creación y modificación de las plataformas digitales.
Ventajas del diseño emocional en la experiencia de usuario
Implementar un diseño emocional en la experiencia de usuario ofrece ventajas como la mejora de satisfacción y lealtad de los usuarios. En consecuencia, esto conduce al éxito comercial de las empresas. Un diseño que conecta con los usuarios aumenta la probabilidad de que estos repitan su uso. ¿Qué empresa no desea que sus compradores se vuelvan recurrentes?
Crear un entorno cómodo motiva y transmite autenticidad. Los especialistas en el diseño de experiencia de usuario o UX saben que los usuarios son más propensos a confiar en productos que puedan generar emociones positivas.
Entre las ventajas más destacadas del diseño emocional en la experiencia UX están:
- Satisfacción: el confort digital mejora la percepción general de tu empresa y la disposición de los usuarios a interactuar.
- Fidelización: conectar emocionalmente con los usuarios incrementa su lealtad.
- Diferenciación: una experiencia única marca la diferencia y atrae más usuarios.
- Retención: los elementos gráficos del diseño emocional aumentan el tiempo de interacción.
- Conversiones y ventas: el diseño de experiencia de usuario influye en las decisiones de compra a partir de la comodidad y motivación.
- Credibilidad: la autenticidad y empatía generan confianza en la marca.
Te recomendamos: Características de un sitio web exitoso
4 claves para implementar un UX emocional
1. Conocimiento del usuario
Conocer a los usuarios es el primer paso de todo diseño UX. La investigación cualitativa y cuantitativa ofrece información valiosa sobre cómo se sienten durante sus interacciones con el producto.
Estrategias y herramientas para lograrlo:
- Desarrollo de perfiles de usuarios que planteen sus contextos emocionales.
- Análisis del comportamiento e interacción de los usuarios con tu producto.
- La identificación de patrones para mejorar la experiencia emocional.
2. Pruebas de usabilidad
Las pruebas de usabilidad evalúan cómo los usuarios interactúan con el diseño emocional propuesto. También permiten evaluar la efectividad del diseño de experiencia de usuario durante sus interacciones.
Estrategias y herramientas para lograrlo:
- Recolección de feedback continuo con cuestionarios y encuestas de satisfacción.
- Ajustes y modificaciones del diseño.
- Revisión integral de la experiencia de usuario.
3. Personalización del diseño
Adaptar el recorrido del usuario para que cada individuo lo sienta único y relevante intensifica la conexión emocional, por lo que el diseño emocional debe ser protagonista.
Estrategias y herramientas para lograrlo:
- Registro y estudio de las preferencias del usuario.
- Implementación de opciones de configuración o temáticas adaptables.
- Procurar interacciones relevantes de acuerdo al contexto.
- Participación de expertos en el proceso.
4. Uso de storytelling
Nada como contar una buena historia para crear una conexión profunda. Las narrativas deben resonar con los usuarios.
Estrategias y herramientas para lograrlo:
- Coherencia entre los valores y la historia de la empresa.
- Integración de una narrativa con el contenido del producto.
- Utilización de elementos visuales y auditivos para reforzar y evocar emociones específicas.
Aprende más sobre: SEO: qué es y de qué sirve a las empresas
3 empresas que no le temen al éxito en UX
Antes de momento de observar y analizar a algunas marcas que integran su visión a su sitio, toma en cuenta que de cuerdo con Amazon Web Services, 88% de los compradores en línea no volverían a un sitio web tras una mala experiencia de usuario.
Por otro lado, Adobe señala el 70% de los usuarios empatiza con las empresas utilizan humor con el que se identifica. Así, podemos decir que el humor es una estrategia efectiva para cautivar a los consumidores. Atrévete a dar a conocer tu personalidad y saca provecho al potencial del diseño emocional.
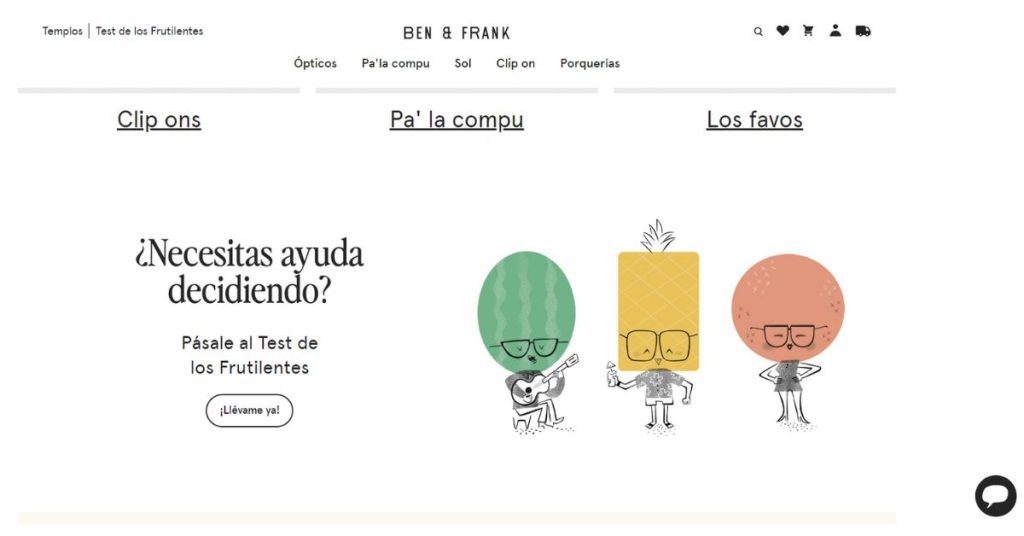
Ben and Frank
El sitio web de Ben & Frank es minimalista y fácil de navegar. Utiliza una paleta de colores coherente y una tipografía clara. Además, su velocidad de carga es rápida, esto reduce la tasa de rebote.

Por otro lado, combina una experiencia de usuario con un diseño emocional efectivo. Su navegación tiene una fuerte identidad de marca que logra crear una experiencia de compra memorable. Veamos a detalle sus aciertos:
Estructura
- El acceso a diferentes líneas de productos tiene un papel principal y está organizado.
- La función de búsqueda y los filtros permiten a los usuarios encontrar lo que buscan.
Interacción y funcionalidad
- Tiene una interfaz intuitiva.
- Los botones de llamada a la acción están bien posicionados.
- El proceso de compra es sencillo y directo.
Contenido
- Las descripciones de los productos son detalladas.
- Como parte del diseño emocional, Ben & Frank utiliza storytelling en su comunicación.
- La marca tiene una identidad clara y distintiva que se refleja en todo el sitio web.
Atención al cliente
- Ofrecen múltiples canales de soporte como chat y correo electrónico.
- Los términos y condiciones están presentes.
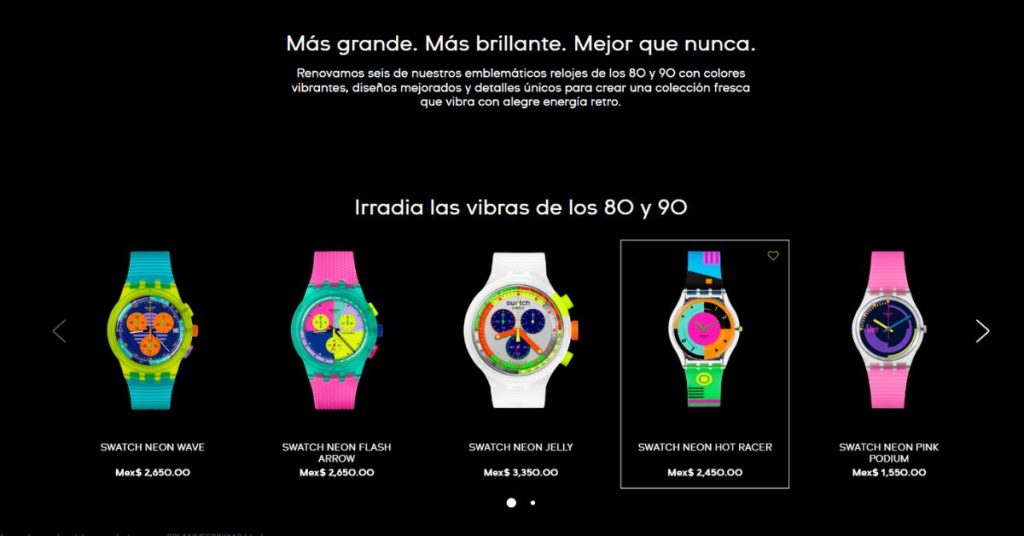
Swatch
El sitio web para México de la conocida marca de relojes Swatch utiliza una paleta de colores vivos y una tipografía clara y legible, donde podemos ver el primer acierto al incluir un diseño emocional en su experiencia de usuario.

Aunque su velocidad de carga también es adecuada, podemos inferir que por la cantidad de elementos visuales que contiene requiere de optimizaciones continuas. Aquí el análisis de sus elementos:
Estructura
- El menú principal está bien estructurado con categorías y subcategorías claras.
- Para una mejor experiencia cuenta con función de búsqueda y filtros.
Interacción y funcionalidad
- Los iconos y botones son llamativos y funcionales.
- Las llamadas a la acción están bien posicionadas.
- Ofrecen múltiples opciones de pago.
Contenido
- Resaltan las imágenes de alta calidad de los productos.
- Las descripciones de sus productos son ricas en detalles.
- Proporciona contenido adicional como historias de colecciones.
Atención al cliente
- Ofrece soporte por correo electrónico o teléfono.
- Cuenta con una sección de preguntas frecuentes.
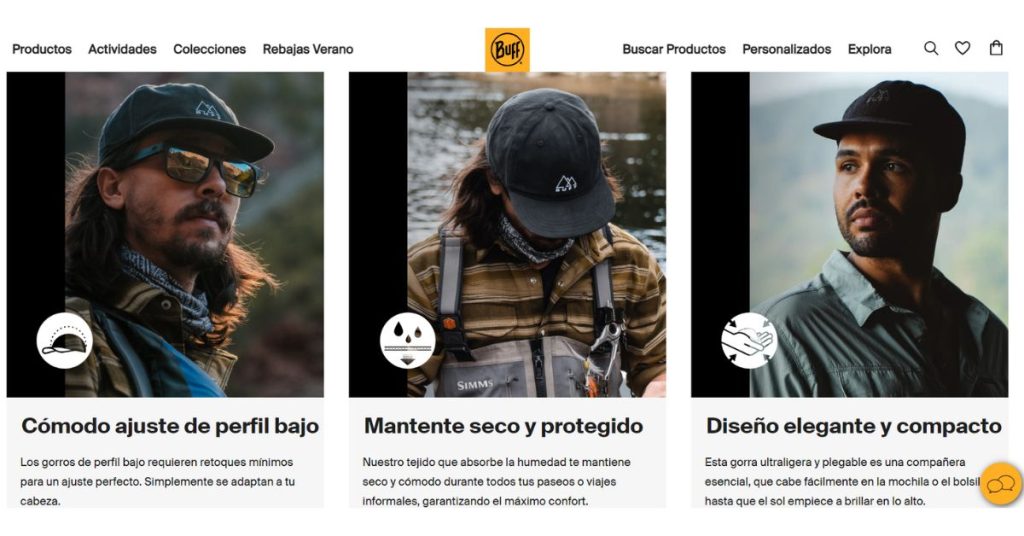
Buff
Esta marca es reconocida por sus productos multifuncionales para actividades al aire libre y el uso diario, funcionales y con tecnología. El sitio web de Buff está bien diseñado desde el punto de vista de la experiencia de usuario.

La estructura es intuitiva, la interacción y funcionalidad son fluidas y eficientes, el contenido es de alta calidad y relevante, y la atención al cliente es accesible y completa.
Estructura
- Cuenta con un menú principal bien organizado en la parte superior, que incluye categorías claras.
- La barra de búsqueda es accesible.
- El pie de página incluye enlaces útiles como contacto y redes sociales.
Leer: Guía para crear una tienda en línea en México
Interacción y funcionalidad
- Los filtros son efectivos y mejoran la experiencia de búsqueda.
- El carrito de compras es visible en todo momento y se actualiza dinámicamente.
- El proceso de compra está bien guiado.
Contenido
- Las descripciones de producto incluyen información como materiales, usos y características especiales.
- Las imágenes dan la opción de ver diferentes ángulos de los productos.
- La sección del blog ofrece artículos relacionados con actividades al aire libre y productos Buff.
Atención al cliente
- Hay un centro de ayuda accesible desde el menú principal.
- La opción de chat en vivo es efectiva para resolver dudas rápidas.
- Muestran su política de devoluciones de manera clara.
Experiencia y conocimiento
El diseño UX no puede ser improvisado. Lo ideal es que un profesional se encargue para que pueda combinar habilidades técnicas, creativas y analíticas.
Si no cuentas con un especialista en tu equipo, considera la contratación de servicios externos especializados.
Estos expertos entienden y empatizan con los usuarios para desarrollar soluciones a su medida y evitando el uso de plantillas.
Si deseas cuidar la lealtad de tus usuarios, ¿qué esperas para poner en marcha un diseño emocional efectivo? Lleva tu experiencia de usuario al siguiente nivel. En WORTEV, contamos con un equipo de expertos que puede ayudarte a crear entornos digitales que conecten emocionalmente con tus clientes.


